- Home
- Domini
- HostingHosting
![Servizio Hosting]() Diverse soluzioni del servizio Hosting che consentono di scegliere il pacchetto hosting ottimaleHosting CMS
Diverse soluzioni del servizio Hosting che consentono di scegliere il pacchetto hosting ottimaleHosting CMS![Hosting CMS]() Soluzioni di hosting ottimizzati per i più famosi CMS come Wordpress, Joomla, Magento, PrestaShopHosting Wordpress
Soluzioni di hosting ottimizzati per i più famosi CMS come Wordpress, Joomla, Magento, PrestaShopHosting Wordpress![Hosting Worpdpress]() Pacchetti hosting studiati ed ottimizzati per wordpress e per i suoi plugin. Installazione, aggiornamento e backup giornaliero, settimanale e mensile, inclusoHosting Joomla
Pacchetti hosting studiati ed ottimizzati per wordpress e per i suoi plugin. Installazione, aggiornamento e backup giornaliero, settimanale e mensile, inclusoHosting Joomla![Hosting Joomla]() Hosting ottimmazzati per qualsiassi versione di Joomla e i nostri template professionali gratis per sempreHosting Prestashop
Hosting ottimmazzati per qualsiassi versione di Joomla e i nostri template professionali gratis per sempreHosting Prestashop![Hosting Prestashop]() I pacchetti hosting su NVMe/SSD con le estensioni necessari e parametri PHP ottimizzati appositamente per PrestashopHosting Magento
I pacchetti hosting su NVMe/SSD con le estensioni necessari e parametri PHP ottimizzati appositamente per PrestashopHosting Magento![Hosting Magento]() Le risorse e le configurazioni dell'hosting sono appositamente ottimizzate per ospitare MagentoPacchetti Hosting
Le risorse e le configurazioni dell'hosting sono appositamente ottimizzate per ospitare MagentoPacchetti Hosting![Pacchetti Hosting]() Pacchetti Hosting includono tutto il necessario per la gestione del proprio sito webHosting Multidominio
Pacchetti Hosting includono tutto il necessario per la gestione del proprio sito webHosting Multidominio![Pacchetti Hosting Multidominio]() Hosting preconfigurato per ospittare e gestire diversi domini da un singolo Hosting AccountHosting Reseller
Hosting preconfigurato per ospittare e gestire diversi domini da un singolo Hosting AccountHosting Reseller![Pacchetti Hosting Rivenditori]() Creazione e gestione di Hosting account in autonomo dal pannello WHM ResellerHosting Semidedicato
Creazione e gestione di Hosting account in autonomo dal pannello WHM ResellerHosting Semidedicato![Hosting Semidedicato]() Risorse del server (CPU, RAM) maggiori e semi-dedicati, traffico illimitato
Risorse del server (CPU, RAM) maggiori e semi-dedicati, traffico illimitato - WordPressServizi Wordpress
![Servizi Wordpress]() I nostri servizi di wordpress per gli utilizzatori del famoso CMS e per i webmaster JoomlaHosting WordPress
I nostri servizi di wordpress per gli utilizzatori del famoso CMS e per i webmaster JoomlaHosting WordPress![Hosting Worpdpress]() Pacchetti hosting ottimizzati per WordPress con l'installazione automatica dei siti già pronti, basati sui nostri temi WordpressTemi WordPress
Pacchetti hosting ottimizzati per WordPress con l'installazione automatica dei siti già pronti, basati sui nostri temi WordpressTemi WordPress![Temi Wordpress]() Temi WordPress gratuiti per diverse tematiche del sito che includono QuickStart installabile con un click.Come creare un sito con WordPress
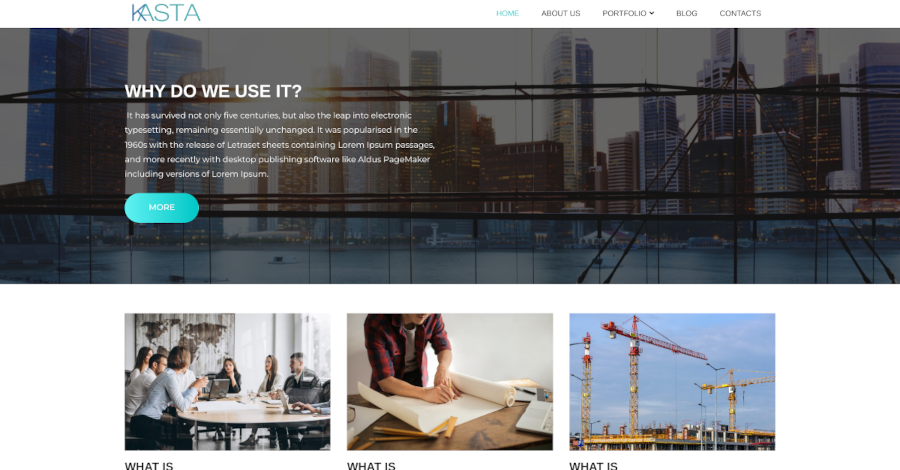
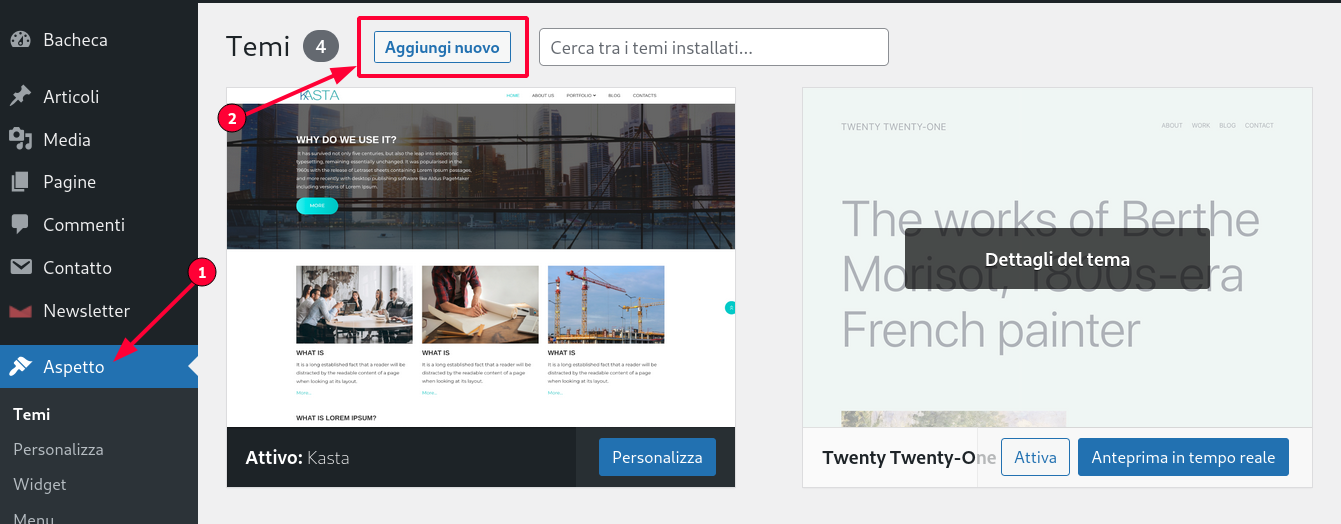
Temi WordPress gratuiti per diverse tematiche del sito che includono QuickStart installabile con un click.Come creare un sito con WordPress![Creare un sito con WordPress]() La soluzione facile e veloce che consente di creare un sito Wordpress nel minor tempo o imparare ad usarlo.Documentazione
La soluzione facile e veloce che consente di creare un sito Wordpress nel minor tempo o imparare ad usarlo.Documentazione![Documentazione temi wordpress]() Documentazione sui nostri temi e plugin per WordPress
Documentazione sui nostri temi e plugin per WordPress - JoomlaServizi Joomla
![Servizi Joomla]() I nostri servizi di Joomla per gli utilizzatori del famoso CMS e per i webmaster JoomlaHosting Joomla
I nostri servizi di Joomla per gli utilizzatori del famoso CMS e per i webmaster JoomlaHosting Joomla![Hosting Joomla]() Cerchi un hosting Joomla? Scopri le nostre offerte dell'hosting ottimizzato per JoomlaTemplate Joomla
Cerchi un hosting Joomla? Scopri le nostre offerte dell'hosting ottimizzato per JoomlaTemplate Joomla![Template Joomla]() I template Joomla professionali e responsive disponibili gratis per i nostri clientiSei un webmaster?
I template Joomla professionali e responsive disponibili gratis per i nostri clientiSei un webmaster?![Webmaster Joomla]() Approfitta delle nostre soluzioni per i webmaster Joomla e fai crescere il tuo businessDomande Frequenti
Approfitta delle nostre soluzioni per i webmaster Joomla e fai crescere il tuo businessDomande Frequenti![Hosting Semidedicato]() Domande frequenti ed informazioni sui Template per Joomla scaricabili dal nostro sito
Domande frequenti ed informazioni sui Template per Joomla scaricabili dal nostro sito - PEC
- SSL
- FAQ
- Supporto